반응형
회사 웹사이트를 제작하다가 (기존에 있는 사이트 가져와서 내용바꿔치기중) 구글 지도를 삽입하는 것은 방문자에게 유용한 위치 정보를 제공하는 하나의 방법입니다.
이번 포스트에서는 특정 장소의 구글 지도를 가져와 웹페이지에 기재하는 방법을 안내해 드리겠습니다.
구글 지도를 사용하면 사용자가 쉽게 위치를 찾을 수 있으며, 시각적으로도 매력적인 정보를 제공할 수 있습니다.
구글 지도 가져오기 단계별 안내
1. 구글 지도 접속:
- 웹 브라우저에서 Google Maps에 접속합니다.
- 검색창에 원하는 위치 또는 주소를 입력하고 검색합니다. 검색 결과를 통해 정확한 위치를 확인할 수 있습니다.

2. 지도 퍼가기 옵션 사용:
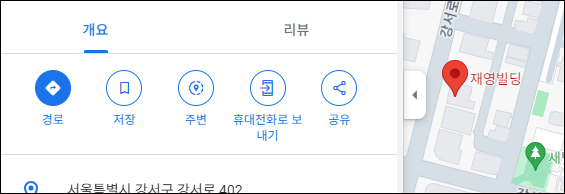
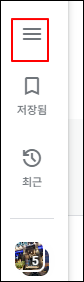
- 검색된 위치에서 좌측 메뉴에서 하기와 같은 상세보기를 클릭합니다.

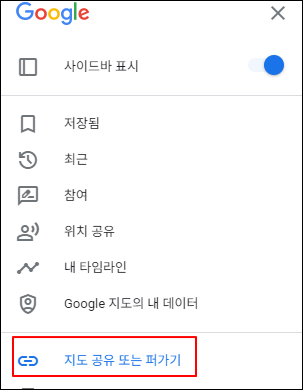
- "지도 공유 또는 퍼가기" 를 선택합니다.

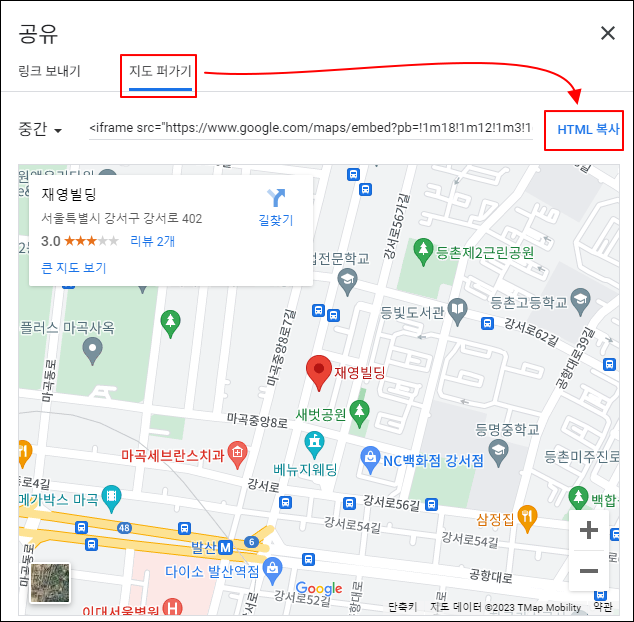
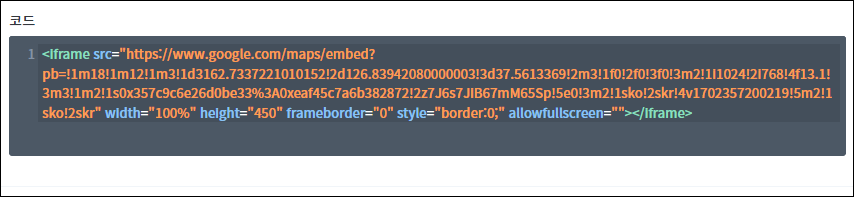
- 제공되는 <iframe> 태그가 포함된 HTML 코드를 복사합니다.

3. 웹페이지에 코드 삽입:
- 웹사이트의 해당 부분에 <iframe> 태그를 포함한 HTML 코드를 붙여넣습니다.
- 코드는 지도가 표시될 위치와 크기를 정의합니다.

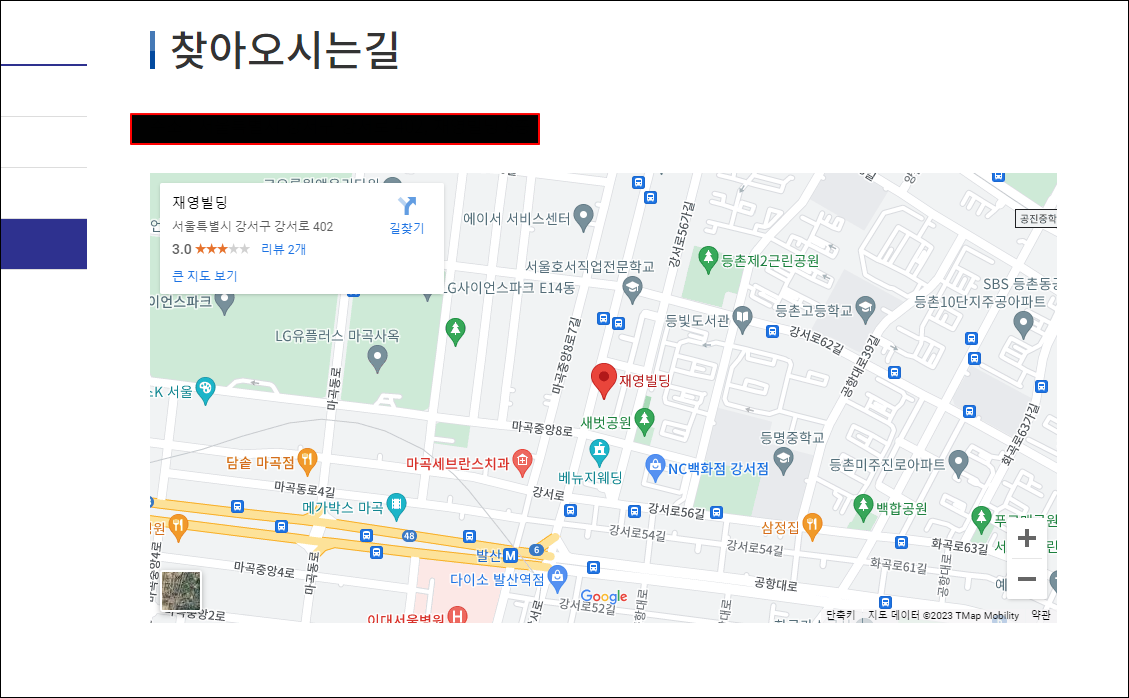
4. 완성

추가 팁
- 크기 조정: <iframe> 태그의 width와 height 속성을 조정하여 웹페이지에 맞는 크기로 지도를 표시할 수 있습니다.
- 스타일링: 필요한 경우, 추가 스타일링을 위해 CSS를 사용하여 지도의 외관을 조정할 수 있습니다.
이러한 간단한 단계를 통해 웹사이트 방문자에게 유용한 위치 정보를 제공하는 구글 지도를 쉽게 웹페이지에 삽입할 수 있습니다. 지도는 방문자가 위치를 빠르고 정확하게 이해하는 데 도움이 되며, 웹사이트의 전반적인 사용자 경험을 향상시킵니다.
반응형
'IT 전산 > 유용한 정보' 카테고리의 다른 글
| 회사에서 카카오톡 사용 시, 전산실에서 확인 가능하다? (0) | 2024.01.23 |
|---|---|
| 안드로이드 SetEdit 사용시 Unexpected failure: Your system software has rejected this edit. 오류 발생.. (0) | 2024.01.15 |
| Microsoft Office 2013 Pro 64bit 설치 프로그램 링크 (1) | 2023.12.07 |
| [해결] 관리자가 이 시스템에서 저장소 서비스를 사용할 수 없도록 설정했습니다. (1) | 2023.12.06 |
| 웹사이트 파일 업로드 시 오류 메시지 대응 (AJAX 파서 에러) (2) | 2023.12.06 |

